Để tạo ra trải nghiệm người dùng (UX) tốt hơn, các trang web cần Pagination nội dung trên một loạt các trang thành phần. Dưới đây sẽ giúp các bạn hiểu rõ hơn về Pagination là gì, tác động của việc Pagination tới SEO và cách triển khai Pagination tốt cho SEO.
Pagination là gì?
Khái niệm về Pagination
Pagination là quá trình phân chia nội dung trên một loạt các trang. Đây là một kỹ thuật phổ biến được sử dụng rộng rãi cho các trang Pagination để chia nhỏ danh sách các bài viết hoặc sản phẩm thành định dạng dễ hiểu.
Thông thường, Pagination thường thấy nhất trên các loại trang web sau:
- Blog
- diễn đàn
- Nhà xuất bản tin tức
- Thương mại điện tử
Thay vì được tải trên một trang, với trang tìm kiếm, nội dung được chia thành nhiều trang.
Trước đây điều này đã được khắc phục bằng cách sử dụng rel=”next” và rel=”prev”. Nhưng gần đây, Google thông báo không còn sử dụng yếu tố liên kết này làm tín hiệu lập chỉ mục nữa.

Ví dụ về Pagination

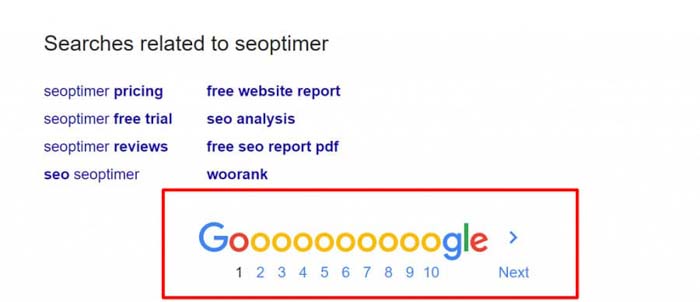
Google là điển hình cho việc sử dụng Pagination trên kết quả tìm kiếm
Các công cụ tìm kiếm như Google là một ví dụ điển hình về việc sử dụng Pagination trong kết quả tìm kiếm. Hiển thị danh sách kết quả ra nhiều Site khác nhau. Vì vậy, nếu người dùng vẫn không tìm được thông tin mình cần, họ có thể dễ dàng click qua các trang phía sau Trang 1.
Tại sao cần sử dụng Pagination để phân trang?
Thông thường, lượng dữ liệu quá lớn và không thể trình bày trên một Trang web. Ngoài ra, có một số lý do khiến bạn cần triển khai Pagination để Pagination:
Tăng trải nghiệm người dùng tốt hơn
Khi có quá nhiều thông tin được trình bày trên cùng một trang sẽ dễ dẫn đến tình trạng quá tải. Vì vậy, việc sử dụng Pagination giúp phân chia thông tin thành nhiều phần. Khi đó, người quản trị sẽ quản lý Web của mình dễ dàng và hiệu quả hơn.

Ví dụ: một trang thương mại điện tử sẽ hiển thị hình ảnh cùng với giá sản phẩm trên trang chủ. Nếu bạn muốn tìm hiểu thêm, hãy nhấp vào hình ảnh/giá/có nhãn Kêu gọi hành động để biết thêm thông tin. Nhờ Pagination, người dùng có thể tìm thấy thông tin họ cần dễ dàng và nhanh chóng hơn.
Điều hướng dễ dàng hơn
Ảnh hưởng trên YouTube là một ví dụ tuyệt vời trong đó Pagination là Kêu gọi hành động. CTA giúp điều hướng khách hàng có ý định xem khóa học dễ dàng hơn.
Ngay cả khi không có Kêu gọi hành động, Pagination vẫn hỗ trợ điều hướng. Khi người xem đến trang cuối cùng hoặc tìm thấy các mục trong một danh mục cụ thể. Điều này cho thấy người dùng muốn xem nhiều kết quả hơn.

Khi sử dụng tính năng Đánh số trang cho Web, người dùng sẽ quyết định xem họ sẽ xem thêm bao nhiêu trang nữa. Không những vậy, việc đánh số trang còn giúp hiểu được dung lượng của file dữ liệu. Sự đa dạng và phong phú của một file thông tin lớn sẽ thu hút người xem.
Pagination sẽ phân phối nội dung một cách thích hợp trên trang web. Từ đó điều hướng và mang lại trải nghiệm tốt cho người dùng. Bạn cần sử dụng lời kêu gọi hành động là cách tốt nhất để chuyển hướng người dùng.
Yếu tố SEO có hại của Pagination là gì?
Chắc chắn bạn đã nghe nói rằng Pagination có hại cho SEO. Nhưng trên thực tế, trong hầu hết các trường hợp, điều này là do việc xử lý Pagination không chính xác chứ không phải do sự tồn tại của Pagination. Chúng ta hãy xem xét các lỗi phổ biến trong Pagination cũng như cách khắc phục các sự cố SEO mà chúng có thể gây ra.

Gây trùng lặp nội dung
Trong trường hợp Pagination được triển khai không chính xác, ví dụ: nếu có trang “Xem tất cả” và các trang được Pagination không có rel= chuẩn chính xác hoặc nếu bạn đã tạo page=1 trong trang mẹ của mình. Bạn phải sửa và điều chỉnh cho phù hợp.
Không chính xác khi bạn có Pagination thân thiện với SEO. Ngay cả khi thẻ H1 và thẻ meta của bạn giống nhau thì nội dung thực tế của trang sẽ khác nhau. Vì vậy, sẽ không có sự trùng lặp.
Nội dung mỏng
Chính xác là nếu bạn đã chia sẻ một bài viết hoặc thư viện ảnh trên nhiều trang (Với mục đích tăng doanh thu quảng cáo thông qua nhiều lượt xem trang hơn), để lại quá ít nội dung trên mỗi trang. Thật sai lầm khi bạn đặt mong muốn của người dùng là có thể xem trước nội dung của bạn một cách dễ dàng.

Pagination ảnh hưởng đến ngân sách thu thập dữ liệu
Chỉ trong trường hợp bạn cho phép Google thu thập dữ liệu các trang trong trang của bạn, sẽ có một số trường hợp bạn muốn sử dụng ngân sách đó.
Ví dụ: cho phép Googlebot chuyển các URL được Pagination đến các trang có nội dung sâu hơn.
Và thật sai lầm khi bạn đặt chế độ xử lý tham số Pagination của Google Search Console ở chế độ không thu thập dữ liệu hoặc đặt chế độ robots.txt. Trong trường hợp bạn muốn tiết kiệm ngân sách thu thập.
Đánh giá tín hiệu phân trang suy yếu
Thực tế là việc Pagination gây ra liên kết nội bộ khá ổn định và các tín hiệu xếp hạng khác. Ví dụ: liên kết ngược và lượt chia sẻ được chia sẻ trên các trang.

Tuy nhiên, điều này có thể được giảm thiểu bằng cách chỉ sử dụng Pagination trong trường hợp cách tiếp cận nội dung một trang sẽ dẫn đến trải nghiệm người dùng kém (Giống như các trang web thư mục thương mại điện tử. Bạn nên thêm càng nhiều mục nhập càng tốt trên các trang đó). Điều này sẽ không làm chậm trang một cách đáng kể nhằm giảm số lượng trang được Pagination.
Cách tối ưu Pagination cho SEO
Google gần đây đã thông báo rằng họ không còn sử dụng hoặc hỗ trợ thẻ rel=”next” và rel=”prev”. Thẻ này là tín hiệu phổ biến nhất được sử dụng để thông báo cho bot Google biết trang web nào đã triển khai Pagination. Việc Google làm điều này đã gây ra rất nhiều phản ứng trái chiều trong giới SEOer. Tuy nhiên, điều này cũng nhấn mạnh sự cần thiết phải Pagination chính xác.

Điều quan trọng nhất là kiểm tra để đảm bảo rằng trang web của bạn áp dụng trang HTML một cách chính xác. Hãy thử làm Pagination và tìm ra những điểm chưa hợp lý rồi khắc phục.
Kiểm tra Pagination hiện tại trên Website
Để kiểm tra Trang HTML trên Trang web, bạn có thể sử dụng nhiều loại Công cụ khác nhau:
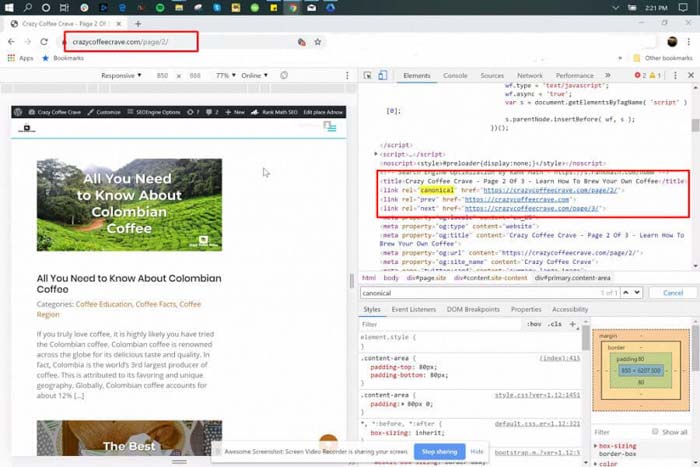
Kiểm tra phần tử về sự tương đồng giữa các trang Trang
Bạn click chuột phải để truy cập vào phần Kiểm tra phần tử để kiểm tra Pagination. Tiếp theo, nhấn CTRL F và nhập “Canonical”. Thẻ rel=”canonical” href=”the url” từ Trang hiện tại sẽ xuất hiện.

Những công cụ nào được sử dụng để kiểm tra xem một Pagination có được lập chỉ mục hay không?
Báo cáo trạng thái Chỉ mục sẽ hiển thị các trang Pagination được Google lập chỉ mục.
Các công cụ kiểm tra trang đang cạnh tranh các từ khóa giống nhau
Google bot hiểu rằng các trang Pagination có liên quan đến các từ khóa cụ thể là điều quan trọng nhất. Các bot sẽ được các công cụ này thông báo về những Trang web được liên kết. Dữ liệu số Ppi. là một trong những công cụ tuyệt vời mà tôi muốn giới thiệu tới các bạn.
Khắc phục nhanh chóng sự cố được xác định sau khi nhận được dữ liệu về trạng thái Pagination trên Web của bạn. Bạn nên hiểu tác động của thông tin Google trước khi xem xét cách triển khai Pagination HTML đúng cách trên Trang web của mình.

Vấn đề được xác định khi triển khai Pagination và SEO là gì nếu Google vẫn hỗ trợ thẻ rel=”prev/next”? Sử dụng thẻ Meta, thẻ Noindex, thẻ Canonical và các yếu tố chỉnh sửa trong SEO Onpage sẽ giải quyết dễ dàng.
Google sẽ đánh giá các Trang web Pagination là các Trang độc lập, không liên quan nếu Google ngừng sử dụng thẻ rel=”next/ previous”. Ngay cả khi bạn không sử dụng các lệnh như thẻ Noindex và thẻ Canonical trên Trang web của mình, Google vẫn có thể xác định những trang web nào được liên kết với nhau.
Tuy nhiên, không cần phải từ bỏ nếu bạn đang triển khai Pagination HTML trên Trang web. Ví dụ: các trang tin tức và trang thương mại điện tử sẽ không có lựa chọn nào khác ngoài việc tiếp tục triển khai Pagination. Dưới đây là các bước để thực hiện Pagination chính xác .
Nội dung được phân trang phải độc đáo và có liên quan

Từ nhiều Trang khác nhau, bot tìm kiếm của Google thu thập nội dung. Tiếp theo nó sẽ chọn Site có tính năng Pagination chuẩn nhất. Vì vậy, bạn cần đảm bảo rằng các trang của Trang có nội dung độc đáo, phù hợp và thực sự hữu ích cho người dùng. Vì vậy, điều đó có nghĩa là ngay cả khi các sản phẩm thuộc cùng một danh mục. Mô tả trên mỗi trang sản phẩm cũng phải khác nhau.
Sử dụng từ khóa một cách khôn ngoan
Để có thể liên kết ngược về Site cấp cao nhất, Website nên sử dụng từ khóa trong văn bản có chứa liên kết ( Anchor Text ). Tốt nhất nên sử dụng những từ khóa phụ khác biệt và liên quan đến từ khóa chính. Điều này sẽ tránh việc “giết chết” từ khóa của chính bạn.
Bởi vì chính Trang Trang cũng đang cạnh tranh cho cùng một từ khóa. Website của bạn cũng sẽ mất đi vị trí trên kết quả của Google khi có một vài website có thứ hạng thấp.
Sắp xếp các mục theo thứ tự ưu tiên

Các mục trên trang web HTML được Pagination cần được sắp xếp dựa trên mức độ ưu tiên của chúng. Do đó, người dùng sẽ tìm thấy Nội dung phổ biến nhất dễ dàng hơn. Trang Pagination chứa nội dung phù hợp nhất sẽ chứa một số liên kết để trỏ đến trang đích. Bạn cũng nên nắm vững cấu trúc của mình. Để kiểm soát dễ dàng hơn, bạn cũng có thể sử dụng đường dẫn Breadcrumb (đường dẫn Anchor Text phân cấp, được đặt ở trên cùng).
Sử dụng URL cho các trang được Pagination
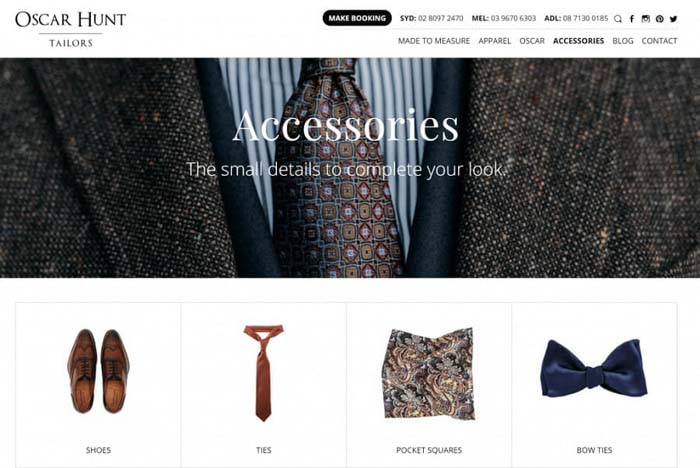
Khi cùng một Nội dung được hiển thị trên nhiều URL khác nhau, hãy sử dụng Tham số URL (chuỗi truy vấn). Mục đích đó là để thông báo cho Google rằng dữ liệu cần được thu thập trên trang web của bạn. Ví dụ: các liên kết từ danh mục Giày Oscar Hunt bên dưới:
- https://www.oscarhunt.com.au/accessories
- https://www.oscarhunt.com.au/accessories/shoes
- https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
URL đầu tiên là Phụ kiện trang web có Pagination – Đây là nơi cửa hàng liệt kê tất cả các phụ kiện để bán.

Trang giày:

Cuối cùng là website thông tin chi tiết sản phẩm: Google sẽ hiểu là 2 trang riêng biệt này có liên kết với nhau. Bởi vì tất cả chúng đều sử dụng cùng một Tham số URL.
Sử dụng thẻ Rel=Canonical
Mặc dù kỹ thuật Pagination HTML đã cũ nhưng nó vẫn rất quan trọng. Đặc biệt là với Internal Link (liên kết nội bộ). Liên kết nội bộ giúp Google Bot tìm Trang web Pagination dễ dàng hơn. Vì vậy, để liên kết đến các Trang Web, bạn cần sử dụng Anchor Text. Hơn nữa, bạn cũng nên sử dụng các liên kết Canonical.
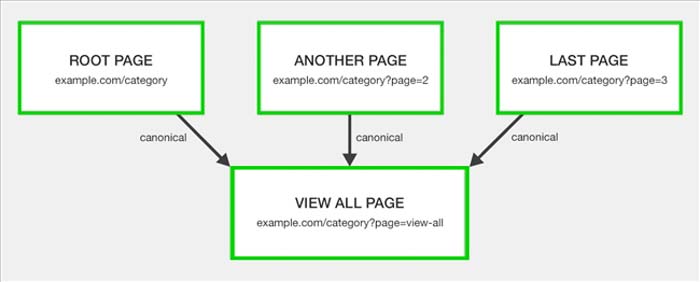
Tạo trang “Xem tất cả” – Để bao gồm tất cả các sản phẩm Pagination theo danh mục hoặc thông tin cụ thể trên Trang web. Tiếp theo, đặt thẻ Canonical lên trên mọi thứ mà Pagination điều hướng đến. Lưu ý rằng bạn nên đặt thẻ Canonical trên URL trang “Xem tất cả”.

Bạn cần thêm thẻ chuẩn vào URL như thế này: <link rel=”canonical” href=”https://yoursite.com/products/view-all.html”>
Nhờ thẻ Canonical, bot công cụ tìm kiếm có thể nhận dạng các trang Pagination như một phần của trang “Xem tất cả”. Các trang có Nội dung chồng chéo thì không.
Vì vậy, điều quan trọng nhất là tốc độ tải trang “Xem tất cả” phải nhanh. Bạn nên chia chúng thành nhiều danh mục khác nhau nếu số lượng sản phẩm quá nhiều. Đảm bảo rằng các liên kết bạn thêm vào HTML Pagination trên trang web của mình có thể được thu thập dữ liệu.
Thiết kế landing page chuẩn
Đây được coi là việc khó thực hiện nhất và cũng gây ra nhiều bất cập. Bởi vì Trang Các trang thường sẽ nằm ở vị trí sâu hơn trong cấu trúc liên kết. Và không phải tất cả chúng đều là Index.
Hiểu cấu trúc liên kết của bạn

Việc Pagination như tôi đã đề cập ở trên có thể “làm loãng” tín hiệu xếp hạng. Chẳng hạn như Liên kết ngược. Các liên kết này không thể chia sẻ giá trị từ trang liên kết với nhau. Vì vậy, cần thiết kế một cấu trúc liên kết không quá sâu. Số lượng liên kết từ trang đích phải được giảm Pagination đến Trang Trang cụ thể.
Khi đó giá trị từ Trang được liên kết sẽ tự động được chuyển sang trang được Pagination (Pagination). Từ đó giúp các em có cơ hội tốt nghiệp cao.
Tùy chỉnh Face Navigation (điều hướng đa chiều)
Để hiển thị các tùy chọn liên quan đến người dùng, các trang web thiết kế các bộ lọc bổ sung. Điều này được gọi là điều hướng đa hướng. Bộ lọc này sẽ tạo các URL mới và duy nhất dựa trên các tham số được sử dụng để lọc. Do đó, có thể tạo vô số URL có thể được thu thập thông tin và lập chỉ mục. Điều này dẫn đến rất nhiều nội dung trùng lặp.
Vì vậy, điều cần làm là phải có một Pagination điều hướng đa chiều.
Sử dụng AJAX – Bộ công cụ cho phép Load dữ liệu từ Server mà không cần tải lại Trang là một trong những cách khắc phục hiệu quả điều hướng đa chiều. Công cụ này có khả năng ngăn chặn việc tạo URL mới từ bộ lọc mà người dùng chọn.
Hi vọngchia sẻ ở trên đã giúp các bạn hiểu được Pagination là gì , vai trò của nó và cách thực hiện Pagination hiệu quả. Từ đó học cách sử dụng Pagination cẩn thận để phục vụ tốt người dùng và công cụ tìm kiếm.