Thuật ngữ Responsive web rất quan trọng trong thiết kế website. Hãy cùng tìm hiểu về Responsive web là gì, lợi ích kinh doanh của việc thiết kế website Responsive trong nội dung dưới đây. Chúng ta sẽ cùng tìm câu trả lời qua bài viết dưới đây nhé!
Responsive web là gì?
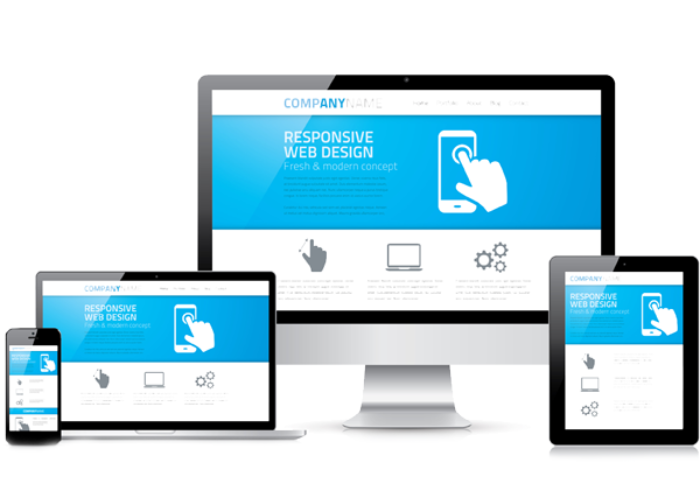
Responsive web là gì ? Responsive web là một loại trang web được thiết kế để tự động thay đổi kích thước, bố cục và hình thức của nội dung trên máy tính, điện thoại thông minh và máy tính bảng.
Sử dụng website responsive để đảm bảo khách hàng có thể dễ dàng tìm kiếm và truy cập thông tin một cách thuận tiện nhất đã trở thành tiêu chuẩn của website hiện đại.
Điều này có nghĩa là trên mọi thiết bị, giao diện sẽ hoạt động ở chế độ toàn màn hình mà không làm hỏng hoặc ẩn một số vị trí và sử dụng chức năng thu phóng để xem.

Tạo một trang Responsive web yêu cầu lập kế hoạch cẩn thận ngay từ giai đoạn thiết kế. Bạn phải xem xét mọi thứ trông như thế nào trên từng thiết bị điện tử.
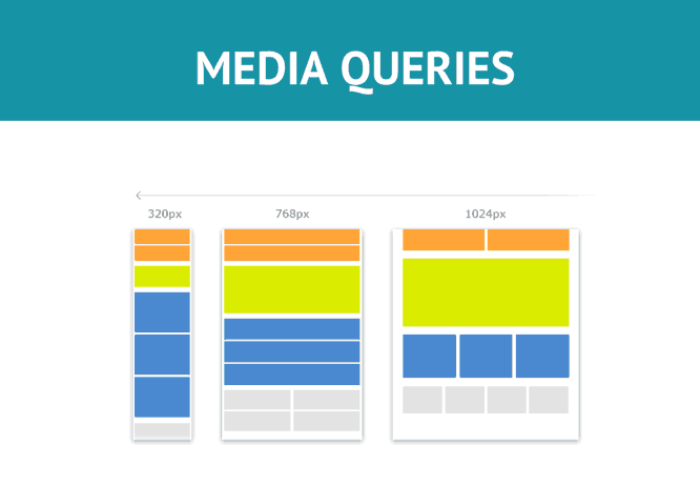
Ở giai đoạn lập trình, bạn nên sử dụng truy vấn phương tiện để kiểm soát cách sử dụng các thuộc tính CSS dựa trên chiều rộng nhất định.
Lợi ích của việc thiết kế một trang Responsive web là gì?
Tăng khả năng tiếp cận khách hàng
Thay đổi đầu tiên bạn nhận được từ Responsive là gì? Điều này làm tăng khả năng liên hệ với khách hàng bằng thiết bị di động (máy tính bảng, điện thoại thông minh).
Ngoài ra, linh hoạt nhưng nhất quán trong thiết kế sẽ giúp tăng cơ hội tiếp cận và giữ chân khách hàng tiềm năng, từ đó tăng tỷ lệ chuyển đổi và cuối cùng là doanh số bán hàng.
Đầu tư vào một thiết kế trang web doanh nghiệp đáng tin cậy hiện nay có nghĩa là bạn sẽ dẫn đầu thị trường và dẫn trước đối thủ cạnh tranh, đặc biệt nếu bạn cần làm mới kiến thức CNTT hoặc kiến thức thường xuyên sử dụng của mình.
Quản lý trang web của bạn một cách dễ dàng
Khi thiết kế một trang web cao cấp theo tiêu chuẩn đáp ứng, bạn có thể nhanh chóng và dễ dàng thay đổi giao diện và nội dung khi cần. Tính linh hoạt này là một lợi thế rất lớn nếu bạn muốn chỉnh sửa nhanh hoặc chỉ một vài thông tin quan trọng.

Với việc quản lý trang web dễ dàng, bạn có thể tiết kiệm rất nhiều thời gian, tiền bạc và công sức để phân tích, theo dõi, tóm tắt và khắc phục các sự cố về trang web.
Sự khác biệt giữa “chạm” và “click chuột”.
Trên máy tính, người ta thường “click” thay vì “click” như trên điện thoại di động, vì đặc điểm của 2 loại thiết bị điện tử này là khác nhau.
Người dùng smartphone chủ yếu sử dụng ngón tay và chạm vào màn hình để thao tác. Vì đầu ngón tay của bạn lớn hơn con trỏ chuột nên việc chạm vào một chấm nhỏ trên màn hình sẽ kém chính xác hơn.
Các nhà phát triển trang web nên cân nhắc sử dụng công nghệ đáp ứng để thiết kế trang web chuẩn SEO sao cho người dùng có đủ “khoảng trắng” để nhấn vào các điểm mong muốn và điều hướng chính xác.
Dễ dàng quản lý
Khi bạn có một trang web có thiết kế đáp ứng, bạn có thể dễ dàng thay đổi giao diện và nội dung nếu cần. Tính linh hoạt này là một lợi thế rất lớn nếu bạn muốn nhanh chóng thay đổi thiết kế hoặc sửa lỗi trên trang web của mình.
Ngoài ra, bạn có thể tiết kiệm thời gian, chi phí và năng lượng trong việc phân tích, theo dõi, tổng hợp và báo cáo tình trạng hoạt động của website.
Thị trường tiềm năng cho các trang Responsive web
Các trang Responsive web có thể được sử dụng và phát triển trong các ngành và thị trường khác nhau. Dưới đây là một số thị trường tiềm năng cho các trang Responsive web:
- Thị trường thương mại điện tử : thị trường này rất quan trọng vì khách hàng có thể truy cập website bất cứ lúc nào và từ bất kỳ thiết bị di động nào.
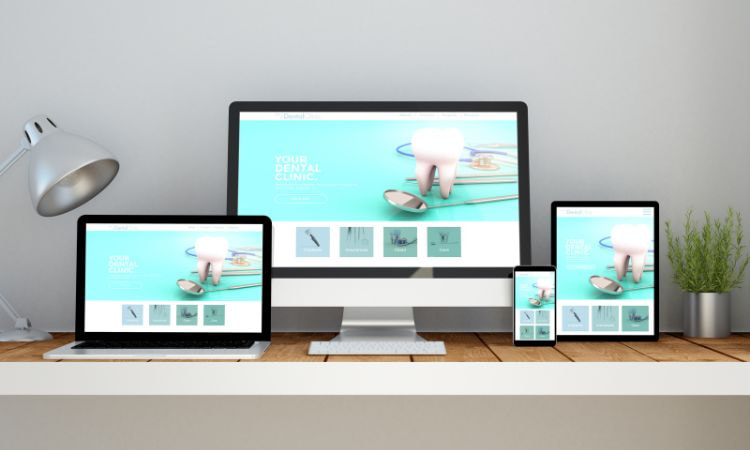
- Thị trường y tế : Các trang Responsive web đóng vai trò quan trọng trong lĩnh vực y tế để người dùng tìm kiếm thông tin sức khỏe, đặt lịch hẹn hoặc thậm chí thực hiện các cuộc gọi khẩn cấp.

- Thị trường du lịch, khách sạn: Nhiều người sử dụng điện thoại để tìm kiếm thông tin khách sạn và đặt phòng. Website du lịch, khách sạn phải đảm bảo website hiển thị chính xác, thuận tiện trên thiết bị di động.
- Thị trường tài chính và ngân hàng : Việc sử dụng điện thoại để truy cập thông tin tài chính và thực hiện các giao dịch ngân hàng ngày càng trở nên phổ biến. Vì vậy, các trang Responsive web là rất cần thiết cho thị trường này.
- Thị trường giáo dục : Với sự phổ biến của giáo dục trực tuyến, các trang Responsive web đã trở nên quan trọng hơn đối với các trang web giáo dục. Điều này đảm bảo rằng sinh viên có thể truy cập nội dung và tài liệu học tập bất kỳ lúc nào và trên mọi thiết bị.
- Thị trường trò chơi : Với sự phát triển của trò chơi trên thiết bị di động, các trang Responsive web là điều cần thiết cho các trang web trò chơi. Giúp người dùng chơi trò chơi trên thiết bị di động của họ.
Những thị trường này chỉ là một số ví dụ và có thể có nhiều thị trường khác cần các trang Responsive web để đáp ứng nhu cầu của khách hàng.
Tầm quan trọng của Responsive web
Đối với doanh nghiệp
Thích ứng với xu hướng thực tế
Thiết bị di động chiếm lĩnh thị trường và tỷ lệ người dùng điện thoại thông minh đang tăng rất nhanh. Vì vậy nên sử dụng Responsive Web Design để đáp ứng nhu cầu thực tế.
Tiết kiệm ngân sách
Khi khái niệm về khả năng phản hồi chưa ra đời, các nhà phát triển phải tạo ra ít nhất hai giao diện trang web cho máy tính và thiết bị di động. Điều này gây tốn kém về mặt chi phí và làm hao hụt ngân sách. Điều quan trọng cần lưu ý là dữ liệu hiển thị ở mỗi giao diện không nhất thiết phải giống nhau.
Đây là lý do tại sao việc quản lý trang web có thể gây khó khăn cho các nhà phát triển.

Nguyên tắc hoạt động của thiết kế web Responsive là mã nguồn duy nhất nhưng đa giao diện, hoạt động tốt trên nhiều thiết bị. Bất kể quy mô, Thiết kế Responsive web có thể hoạt động tốt. Tiết kiệm công sức và chi phí cho nhà phát triển từ đó.
Tối ưu hóa SEO
Kể từ năm 2015, Google Tìm kiếm đã ưu tiên giới thiệu các thiết kế web hàng đầu sử dụng công nghệ Responsive. Được lọc bởi Google, giao diện này hy vọng sẽ cải thiện trải nghiệm người dùng và hiệu quả đọc văn bản.
Để kiểm tra, bạn có thể truy cập trang Thân thiện với thiết bị di động và nhập URL trang web để tìm hiểu xem trang web thân thiện với thiết bị di động như thế nào. Nếu trang web của bạn không thân thiện với thiết bị di động, thứ hạng của bạn sẽ giảm đáng kể. Ngược lại, xếp hạng sẽ được xử lý nếu trang web hỗ trợ Thiết kế Responsive web.
Giảm tốc độ tải trang
Các trang Responsive web giúp giảm tỷ lệ thoát vì người dùng không phải cuộn theo chiều ngang hoặc phóng to để xem trang web của bạn trên thiết bị di động.
Sử dụng công nghệ hay nhưng “không mới”
Thiết kế Responsive web chỉ sử dụng công nghệ CSSS3, cụ thể là Media Query. Thuộc tính chiều rộng tối thiểu và chiều rộng tối đa thực hiện chính xác những gì chúng ta cần để phù hợp với kích thước màn hình và trình duyệt.

- Thuộc tính chiều rộng tối thiểu: Đặt chiều rộng tối thiểu của trình duyệt và màn hình theo bộ kiểu hoặc chiều rộng tối thiểu tương thích với thiết bị này.
- Thuộc tính chiều rộng tối đa: Các biểu định kiểu phù hợp sẽ không được định dạng trên bất kỳ trình duyệt hoặc thiết bị nào có chiều rộng màn hình tối đa vượt quá chiều rộng được chỉ định.
Nếu bạn là nhà phát triển web hoặc có mong muốn trở thành nhà phát triển web, thiết kế web Responsive là kỹ năng bạn cần học để phát triển hơn nữa trong ngành lập trình có tính cạnh tranh cao hiện nay.
Đối với trải nghiệm người dùng
Có một thiết kế trang Responsive web đóng một vai trò quan trọng trong trải nghiệm người dùng:
- Tăng khả năng thu hút và giữ chân khách hàng: Nếu trải nghiệm người dùng tốt, khách hàng sẽ tương tác dễ dàng và điều đó sẽ giúp giữ chân khách hàng về lâu dài.
- Khách hàng sẽ tin tưởng hơn vào doanh nghiệp : Trải nghiệm người dùng tốt sẽ làm tăng sự tin cậy và uy tín của doanh nghiệp vì khách hàng sẽ thấy rằng bạn quan tâm đến trải nghiệm của họ và tạo ra một sản phẩm chuyên nghiệp, hiện đại.
- Giúp xây dựng thương hiệu : Trải nghiệm người dùng tốt giúp xây dựng thương hiệu doanh nghiệp vì nó giúp tạo ấn tượng tích cực với khách hàng và giúp tăng cường truyền miệng từ khách hàng hiện tại và tiềm năng.
- Đáp ứng nhu cầu của người dùng : Trải nghiệm người dùng tốt giúp đáp ứng nhu cầu thay đổi của người dùng và giúp tạo ra các sản phẩm hoặc dịch vụ phù hợp với nhu cầu của khách hàng.
 Trên đây là tổng hợp thông tin giúp giải đáp Responsive web là gì cùng với tầm quan trọng. Hi vọng bài viết này đã mang đến cho bạn những thông tin hữu ích!
Trên đây là tổng hợp thông tin giúp giải đáp Responsive web là gì cùng với tầm quan trọng. Hi vọng bài viết này đã mang đến cho bạn những thông tin hữu ích!